最近正透過閱讀官方文件為主,搭配 ALPHA camp、Udemy 學習 React,於是想再藉由二度整理筆記成 iT 文來加深印象,分享之於,幸運的話也能和版上的大家有所交流:)
開始前要先讚嘆一下 React Beta 版文件好親民!!!
React 為一種前端框架,它改善了開發者處理 DOM 所需耗費的時間,以及瀏覽器處理 DOM 時所產生的效能問題。更多的說明可以參考這篇文章:Medium - Why React?
作為課程初次安排學習的框架,我目前還無法比較在這麼多框架中自己為何選擇 React,但以目前學習到官方文件中 useState 章節的歷程來說,我可以分享自己喜歡 React 的點:
--以上更新於 2023.02.18 - 相信未來學到後面會有不一樣的想法,到時可能會再更新--
以下筆記整理自:官方文件 Thinking in React
(官方文件有使用情境來介紹,此筆記只有整理重點思路,此外也會提到一些後面才會筆記到的專有名詞,若是對 React 零基礎的讀者們可以著重於感受流程而不是讀通,等認識那些名詞後再回來看會比較有感)
元件可以根據樣式、功能、階層來去做劃分,其中功能的部分是秉持著一個元件只做一件事的原則。
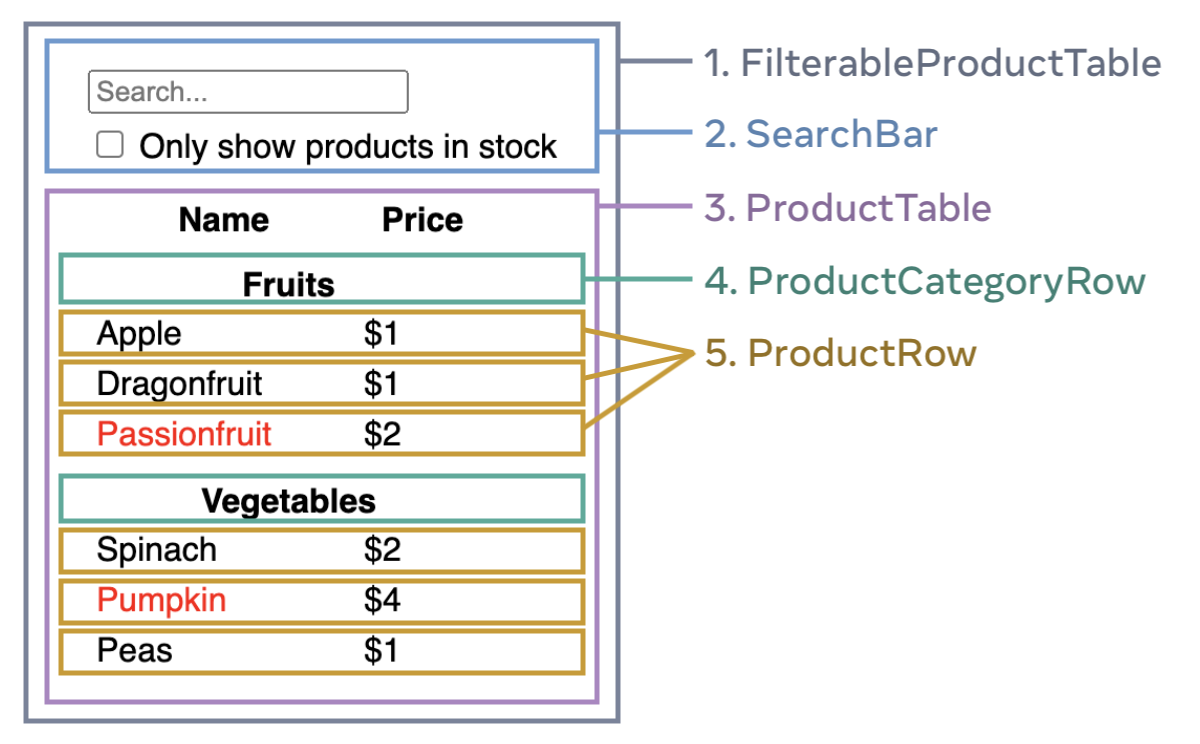
舉以下官方文件的圖為例:
可以留意到 ProductTable 沒有額外把 Name, Price 切成元件,因為它們並沒有什麼複雜的功能,只是呈現標題而已,如果未來它們要增加排序功能,就適合額外切成元件
在這個階段,先建立靜態畫面,沒有互動性的那種,運用 props 來傳遞資料,避免使用 state。此時為需要大量打 code 的階段,而要大量動腦的設計互動階段就留待下一個步驟
文件說這階段建立靜態畫面有「top-down」或「bottom-up」兩種做法:
。top-down 是從大元件開始建立,適合小型專案
。bottom-up 則相反,從小元件開始建立,適合大型專案
(但我覺得並沒有一定,可以看個人習慣如何開發)
state 可以想成是 App 要記住的一個會改變的資料,而以下三種情境不需使用 state !
所以可以找出所有專案中會使用的資料,再根據上述三種情境來思考它們要不要用 state 來保存
根據以下步驟來找到適合的元件:
前述 1 ~ 4 步驟我們都是讓 props / state 這些資料往下流動(one-way flow),但假若 state 存在於父層,卻是經過流動到子層後在子層更動,就需要讓資料設法回流更新存在於父層的 state!
這時就需要用到也是由父層傳來的 state setter function 來在更動事件發生時更新 state,詳細的語法與使用會在日後的筆記介紹到。
經過這五個步驟,就能完成可互動的小小畫面了!
.
以上,有任何想法或文內有誤、不清楚歡迎提出,謝謝大家 🙏🏻
